 Your new post is loading...
 Your new post is loading...
Images are a vital component of any website, and using the right ones can enhance both your content and design. The problem lies in finding the right graphics without resorting to the same free stock images everyone else uses. If you really want to set your site apart, there’s an alternative to stock images – you can create your own. The best part is, you don’t need to be a designer to get it done. Nowadays, there are plenty of tools that can help you create stylish graphics with only a little practice, and they’re a great option if you don’t have the budget to hire a designer. In this article, we’ll talk about why images are so important for any website, then we’ll introduce you to three tools that can help you create your own custom graphics. Let’s get started!...
In the 1970s, designers were treated as rock stars–album cover designers, that is.“You were regarded almost like the fifth member of the band,” says Aubrey Powell, whose studio Hipgnosis was responsible for the album cover designs for artists like Pink Floyd, Paul McCartney, Genesis, and Led Zeppelin. A new book, Vinyl. Album. Cover. Art, revives Hipgnosis’s complete catalogue, displaying 480 illustrations from the studio’s archive. It’s a glimpse into a pre-digital era when a single illustration could take months to complete. Hipgnosis got its start in 1968, when Aubrey Powell and his creative partner Storm Thorgerson were asked to do an album cover for their friends’ second album. Lucky for Powell and Thorgerson, their friends happened to be the members of Pink Floyd; lead singer and guitarist Syd Barrett was their roommate. At the time, Powell was sneaking into the darkrooms at the Royal College of Art in London, where Thorgerson was a student, and experimenting with infrared film....
I launched Typewolf as a side project in June of 2013. Working as a designer, I was always frustrated by the lack of good resources for choosing fonts for design projects. Seeing type samples set in “the quick brown fox jumps over the lazy dog” isn’t very useful when it comes to web design—seeing how real type performs on actual websites is much more helpful. I’ve also noticed that other typography sites tend to be written from a type designer’s perspective rather than from the perspective of someone who actually uses type in their day-to-day work. I’ve been a designer for 15 years, so everything on Typewolf is approached from a designer’s perspective....
Color is such a fundamental part of the way we perceive the world that we often take it for granted. Think about it: From the youthful and vivid orange on someone’s attire to the gray and gloomy sky above us, colors have the power to mold our perceptions of others and even the circumstances we find ourselves in. This is why one of the most powerful tools in a designer’s arsenal is color. It can either make or break a design; it can be the determining factor in engaging viewers or sending them promptly on their way. As a non-designer, I often find it difficult to find just the right colors for my amateur projects. Whether I’m creating a simple image to support my content or more elaborate projects such as a slide deck or infographic, I frequently spend a good amount of time looking for the perfect color scheme. I ask myself questions like: Do I want my design to be inviting? Provocative and bold? Or intelligent and elegant? Unless you’re a seasoned designer, it takes time and effort to find a color combination that works, which is why the design team at Visme decided to provide our users with a handy list of beautiful color schemes from websites that have been recognized by Awwwards, the most prestigious award for Web designers and developers....
Your label is one of the first thing people are going to notice about your bottle. And a label can tell you a lot about the wine inside: what kind of occasion it’s best for, whether it’s a red or a white (or a sparkling or a rose), what varietal it is, what type of flavor to expect… seriously, your customer is drawing a LOT of information from your label. And because they’re looking for your label to get all of that information, you want to make sure that your label is an accurate representation of who you are and what your customer can expect from your wine. It’s a big deal! Here’s a roundup of 30 of our favorite cool wine labels for inspiration...
One Page Love is a One Page website design gallery showcasing the best Single Page website designs from around the web.
Fresh, innovative, creative, minimalist award winning web design agencies websites for inspiration. Today we've selected 26 best web design agencies' websites. Beautiful examples of Web Design Agencies websites for inspiration. These agencies are are using the latest technologies “HTML5, CSS3 and JavaScript” for their websites to create perfect and eye catching design. Let’s take a quick look at some amazing new web trends to keep in mind when designing your next website project.
Trends are mysterious things. Some stay for years and others are just a swift shimmer that leave as fast as they enter the scene. Still others shift and evolve with the times. Design is both the driving force and the result of this cycle of trends—with packaging design creating personal experiences (like the unboxing experience) that connect consumers to brands on a deeper level. With that in mind, here are the 9 packaging trends that we are predicting for 2017....
In a creative profession like web design, inspiration plays a huge part in your daily work schedule. It’s not always easy to come across inspiration which is why I started collecting all of the little snippets of inspiration I could find with my new side project. Whether you are a freelancer or part of a larger design team, getting a dose of inspiration in the morning is an excellent way to start your day. With inspiration in mind, I want to welcome you to a curated roundup of inspiring web design elements. Featuring everything from simple, animated SVG logo design to complex interactive storytelling, this page is sure to inspire – so take a look and tell us what you think!...
Unlike any aspect of the aesthetically appealing website design seen today, brutalism is new, fresh, promising, and what not. It is far from minimalism and represents some sort of an ultra-basic design, thus called ugly sometimes. Brutalist is a design trend highly unlikely to make a place in today’s world where the most modern and effective designs are prevailing. Yet, designers in a large count are keeping it in mind, despite the fact that it reminds of a brutish design which was workable in post-World War II Europe since such a design helped revamp in an inexpensive way, thus resulting in cold, stark buildings. A lot of people have lately shifted to brutalism in design trend. It clearly indicates how certain design circles have been overshadowing the modern web, which chooses to focus majorly on alignment of colors, shapes, design elements and lines....
This might be the coolest thing you'll see today -- a church ceiling in Paris being used for a crazy interactive art project. For the yearly art night Nuit Blanche in Paris on October 1, Mexican artist Miguel Chevalier covered the entire upper part of the Eglise Saint-Eustache for his installation Voûtes Célestes, which roughly translates to Heavenly Vaults. He used several projectors to overlay visuals onto the church’s ceiling, or in his own words: These digital constellations of pixels immerse visitors in an atmosphere bathed in light while opening unto infinity. A new era of tech events has begun Among the animations were abstract star constellations, colorful geometric shapes and lines following the shapes of the church. The impressive visuals were accompanied by an organ player and a choir, which made the performance even more intense....
So what is product packaging? It’s a practical tool, yes. (I mean, how else are you going to effectively get beer into your mouth?) But it’s also more than that. Like any good design, packaging tells a story. It’s also a sensual experience, literally engaging us through sight, touch and sound (and possibly smell and taste, depending on the product/package). All of these details help us understand what the enclosed product is for, how it should be used, who should use it and, maybe most importantly, if we should buy a product or not. In the Ultimate Guide to Product Packaging Design we look at how to get your packaging to tell the story you want....
Strikingly is the best website builder for anyone to build a gorgeous, mobile-friendly website easily. Quick, simple and stylish. Get started today. EDITOR POSSIBLE Click anything to edit, and publish instantly. Absolutely no code or design experience needed. We keep it simple and focused. Build a beautiful website in under 30 minutes. ...
|
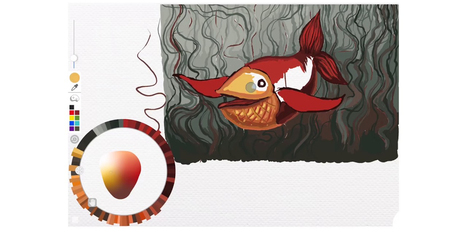
While many imaging apps’ tools closely resemble those used by artists in the real world – such as brushes and pens – the color picker feels like a completely digital device. A new project from the folks at Adobe Research and University of Toronto reimagines it as a skeuomorphic palette that’s designed to be more natural and intuitive, while allowing for the creation of harmonious color schemes and works of art. Instead of forcing users to choose from colors from across the entire spectrum, Playful Palette presents you with an interface that’s more like how you’d mix paint in real life. Pick a bunch of colors represented as paint blobs, make a puddle with them, blend them with lighter and darker hues by pushing in different directions and get a gradient of colors to work with. Hit ‘play’ on the clip for a better idea of what I’m talking about:...
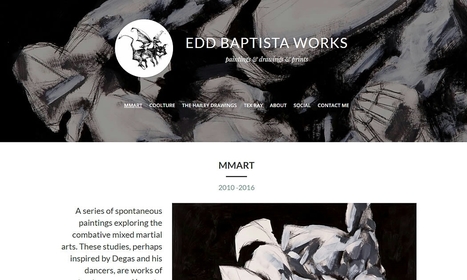
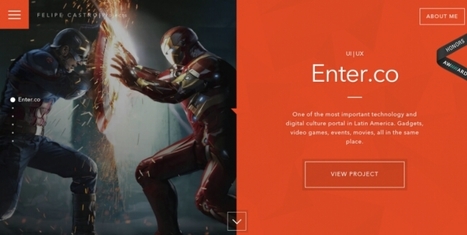
If you want to get the job or freelance gig you’re looking for, your portfolio needs to impress. And web designers have a tougher time than other creatives, as it isn’t just the case studies people will judge you on, but the design of the site itself. In this post, we bring you 10 of the coolest web design portfolios we’ve seen emerge in 2017 so far. While some go to town on special effects, others just rely on the timeless values of good design. All, however, should provide ample inspiration for your own portfolio....
Everyone, even non-designers, can agree that the smallest typographical change can make a world of difference (*cough* Warren Beatty *cough*). Elevating designs through typography is a skill every designer should have in their back pocket. Do you want to become a typography wiz—and, ultimately, an even better designer? We want that for you too! That’s why we’ve gathered a list of the best free typography resources—handpicked, just for you. Free typography education Check out these e-courses, e-books, and workshops to get started on your typographical journey....
While big businesses often have multiple decision makers with very specific ideas and guidelines to keep their existing brands consistent, smaller companies are usually more open to exploring new creative directions, and can move faster to implement them. If you need some more convincing that working with small businesses can result in some stunning creative work, we've put together a list of 15 small business branding examples to get you inspired for your next project...
Twibfy is an inspirational platform and marketplace for creative professionals. Discover and purchase high quality digital visual content curated by creatives for creatives and organize it in the Twibfy cloud. The marketplace offers an environment for talented people to showcase their work and instantly sell it through the platform.
This year, like a number of UX experts, I’m betting on AI-powered chatbots, VR, and immersive storytelling trends to leave a permanent mark on the industry. Undoubtedly, we will also see a lot of last year’s trends continue to shape and influence the web design space. Without further ado, let’s explore what design innovations can give your website a serious facelift in 2017....
While clients often ask you to cram in as much information into a page as possible, seasoned web designers know this can lead to a usability nightmare. Confident and careful use of whitespace, in contrast, is all about giving content room to breathe. The examples listed here work because everything the visitor needs is still there on the page; all that’s absent would just be clutter. In place of that clutter, whitespace helps create a balanced, easy to navigate interface where you can find what you need without being overwhelmed....
A new book, Let's Play, tasks 100 Swiss designers to play with toy blocks, then photographs the results, looking for trends. In the new book Let's Play, artistic director Christiane Nill and photographer Lionel Henriod task 100 Swiss creatives who work in three-dimensional fields like architecture, sculpture, and industrial design to play with blocks for the camera then document what they make. The parameters of Let's Play are simple. Designers are given 270 simple wooden blocks which have been custom created for the project. All blocks are visible at the beginning of each play section, and they're organized into groups of 34 different shapes. Each player has 30 minutes to construct something using any of the blocks they want, plus three picked by the previous player—those must be incorporated into thee structure. (The first player used blocks selected by the carpenter who made them.) Beyond that, anything goes....
Visuals are the currency of sharing on social media. Text-only updates can only convey so much and get so far. Here are 3 stats that prove the worth of creating graphics.
First, 66% of all social media posts are or include images.
Second, forget native visual platforms, like Instagram and Pinterest, that allow photo sharing. In 2013, Facebook became the largest photo sharing website, with its users uploading 350 million photos every day.
Third, use of images was rated as the most important social media optimization tactic, in a 2014 survey by Adobe and Software Advice.
And, it’s not just limited to social media…Content with relevant visuals also gets 94% more views than content without. Even social media platforms now focus on images in their redesigns....
For the early part of this century we saw a lot of colorful artwork in the shape of icons and vibrant mascots. Heavily shaded, three-dimensional characters, and richly rendered forms were all the rage. Now, illustration is heading for a more authentic and organic experience. Low-color, hand-drawn looks that are specifically created for a single-site use are becoming more common and are expected to stick around. Custom designs will more often take on a unique, loose and even childish feel. Websites will feel more personable compared to the copy and paste looks we have been seeing thanks to the prevailing flat design/minimalism bandwagon....
If you look at how product pages take shape across different companies, it's clear that they run the gamut. Some go for the direct approach, displaying an image of a product and explaining why someone should buy it. Other companies create elaborate pages with moving parts and fancy coded elements. Of course, some companies fare better than others at creating delightful product pages. But since we prefer to focus on the positive, we scouted out 14 examples that we find truly admirable. From messaging, to value propositions, to general product promotions, these brands nail these features in a persona-friendly way....
The layout of a responsive website is designed in such a way so that it becomes sensitive to the screen size of the device, which is used for accessing it. In the present time most of the websites are not responsive. But the pace at which the number of mobile users is increasing, it is high time for the entrepreneurs or the webmaster to upgrade their site and make it responsive. This is especially applicable for the owners of the ecommerce sites as it will definitely impact the conversion rate of their site. There are many ways with the application of which a website can be made responsive. A skilled and knowledgeable web designer can accomplish the task with ease and efficacy if he or she is aware of the technique. We have collected 30+ responsive websites from the internet which is going to be of great help for the designers. These examples will help the designers to draw valuable inspiration as far as the style and layout of the website is concerned....
|



 Your new post is loading...
Your new post is loading...










































Some people think they're stuck using stock images for their designs, but you can always learn how to create custom graphics for your website. Three tools reviewed are Canva, Pixlr and PicMonkey -- I recommend each highly.