 Your new post is loading...
 Your new post is loading...
Websites that are considered as modern and fresh today, will not be treated in the same manner tomorrow because Web design trends are changing constantly with time. Professionals associated with the industry are aware of the fact that every year brings new challenges and opportunities in the field of web design and development. Therefore, it is important to know how to make them flexible and adaptive towards the rapidly changing trends of website design. Here, we have put together a list of web design trends that will have a bigger impact in 2018....
Scroll triggered animations and cinemagraphs
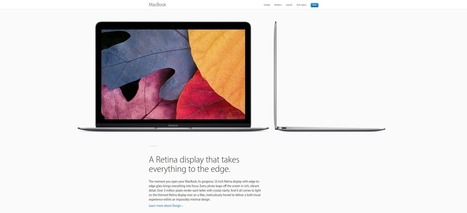
Elements that animate as you scroll down aren’t exactly new. But instead of just a flashy gimmick (hey, I’m an animation, look at me!), they’ve become a key element for storytelling. Well done, every animation we discover as we scroll down the page should tell a part of our story. Apple led the way with its amazing Mac Pro site.
If all this sound to hard to implement, just check Spark — the Adobe visual storytelling tool, free and easy enough for everyone to use. You can build some gorgeous pages and graphics, at the same time you’re telling your story.
But that’s not all about animations. You know the GIF has also returned to our screens, thanks to the meme craze. But now, GIFs come in a new form: the cinemagraph.
Cinemagraphs are still images where a small part has a repeating movement, creating an animated loop. The human eye is immediately dragged to the contrasting, moving part, as the background stays still....
When I worked as a web designer, I was fascinated by how design trends changed each year. Since hanging up my design boots and focusing on being CEO of Envato, my focus has shifted from visual trends, to industry and technology ones. As I did in 2014 and 2015, here’s my take on where the world is moving!...
It’s that time of year where we look at the year that was and the year that will be. We’ve seen a lot of amazing website designs this year, and I’m eager to see what 2017 has in store for website and website design. 2017 is sure to bring some amazing website designs, but if we look hard enough, we can already start seeing some trends that are sure to dominate websites in 2017. Let’s take a look at the 10 website design trends we can expect to see in 2017....
Web design is a fast growing industry with strong competition. Keeping your website designs updated with the latest trends will help you get more traffic. So look into the future and take steps as early as possible to stay ahead of the competition. In this post, I’ll focus on trends that will shape the digital design industry in 2017....
These technologies have combined to create a huge shift in the web design paradigm, creating, most notably, a responsive (or increasingly mobile-first) design philosophy. On the aesthetic side, 3 years ago flat design reigned supreme. And then Google introduced Material design, which brought us slightly out of abstraction. 2017 marks the year design takes one more step back into reality. Whether it’s through form, color choice or functionality, 2017 is a year of hybrids, where reality and technology collide to create a seamless browsing experience. Here are the 9 web design trends we think are going to bridge that gap...
Are you considering creating a new website for your business? Want to know the trends that are expected to take charge in 2017?
The Deep End take a look at the 10 web design trends they expect to see more of in this infographic....
If you look at how product pages take shape across different companies, it's clear that they run the gamut. Some go for the direct approach, displaying an image of a product and explaining why someone should buy it. Other companies create elaborate pages with moving parts and fancy coded elements. Of course, some companies fare better than others at creating delightful product pages. But since we prefer to focus on the positive, we scouted out 14 examples that we find truly admirable. From messaging, to value propositions, to general product promotions, these brands nail these features in a persona-friendly way....
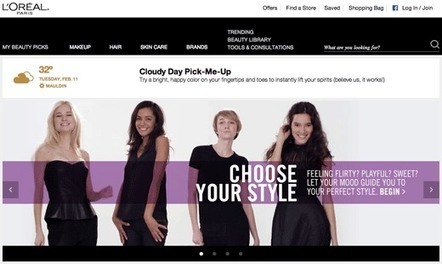
Color wields enormous sway over our attitudes and emotions. When our eyes take in a color, they communicate with a region of the brain known as the hypothalamus, which in turn sends a cascade of signals to the pituitary gland, on to the endocrine system, and then to the thyroid glands. The thyroid glands signal the release of hormones, which cause fluctuation in mood, emotion, and resulting behavior. Research from QuickSprout indicates that 90% of all product assessments have to do with color. “Color,” writes Neil Patel, is “85% of the reason you purchased a specific product.” It’s a no-brainer fact of any website that color affects conversions. Big time. So, the bottom line is: use the right colors, and you win....
Design trends change every year, and it seems like most of them get hyped up to the point that all the chatter actually hinders the acceptance on some of the trends. There comes a point where, as a web designer, you start to settle into your own personal preferences, and the idea of expanding outside your comfort zone seems costly and maybe even detrimental to your job security. The Awwwards Website Trends and Design recognition program is proof that the outliers are the ones that typically get recognition. Awards and big paychecks go to those who stretch the boundaries and try out new, brave and often even re-emerging designs concepts. You hear about new design trends just about every single year, but this time we wanted to cover some of the re-emerging trends, which have some use, but maybe not the adaptation that they deserve. Let’s have a look....
|
2017 is the year we return to the organic roots and we will see a return to the natural. In terms of colors, the start has been given by Pantone (as every year, in fact), who has crowned the color for 2017 as Greenery, based on it’s meaning of new beginning, freshness and environmentalism. Manifesting as a “fresh and zesty yellow-green shade that evokes the first days of spring”, Greenery envelops the notion of breathing, reinvigorating and appreciating the great outdoors. That said, let’s take a closer look at the graphic design trends that define 2017. Most of them influence both print and web design, but some of them are just for the web....
Another year has passed and designers are looking ahead towards the future. Many promising design trends are bound to erupt in 2017. Last year I covered the top 2016 design trends and we’ve seen a lot of changes since then. So, for this post I’ve picked the top 20 trends that I’ve noticed gaining traction in 2017. These design trends can apply to any website, so keep your eyes out for these techniques as we move through 2017 and beyond....
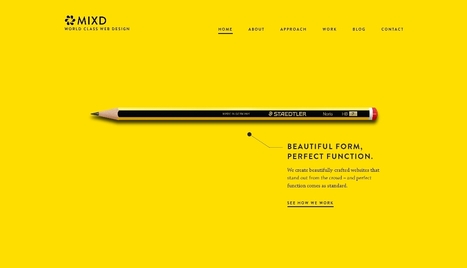
While clients often ask you to cram in as much information into a page as possible, seasoned web designers know this can lead to a usability nightmare. Confident and careful use of whitespace, in contrast, is all about giving content room to breathe. The examples listed here work because everything the visitor needs is still there on the page; all that’s absent would just be clutter. In place of that clutter, whitespace helps create a balanced, easy to navigate interface where you can find what you need without being overwhelmed....
As 2016 comes to a near close, our creative team here at Dock9 reflected on what we consider the rising web design trends of 2017. Like any trend, these go in and out of fashion and may not necessarily suit all our users. However, we like to think of each trend as an “additional tool” to our designer tool box, where we pick the right ones for the job at hand. This week we’ve compiled a list of 9 key trends we believe have been prominent in Web design this year, and we predict, likely to continue into 2017.
As we look forward to 2017 — a year that hopefully won’t be plagued by the passing of so many of the world’s greatest artists and performers — the big question on every designer’s mind has to be: what will define design in 2017? So with that in mind, I decided to ask Webflow’s own designers what trends they think will dominate the world of digital design in 2017. (And wrote up a little commentary on their thoughts.)...
Every year the world waits with baited breath for Pantone’s big color announcement, which sets the creative stage for industries like fashion, home decor and (of course) graphic design. The annual selection is meant not only to predict aesthetic trends, but take our global temperature. The chosen color is a cultural representation of the world’s current mood and attitude, which is why Greenery seems so fitting for the 2017 Pantone Color of the Year. Greenery is a continuation of 2016’s soothing Rose Quartz and Serenity, responding to another tumultuous year with hope and resilience. Drawing on universal qualities like the emergence of spring foliage and the lush outdoors, the color is meant as a symbol of new beginnings....
It’s design vocabulary time! We know you’ve heard these two terms floating around: skeuomorphism and flat design. What do they mean? They’re two contemporary designs trends that each have their own unique style and set of traits. Skeuomorphism creates a sense of familiarity by emulating materials, while flat design stays true to its medium, often feeling minimal and utilitarian. These opposing styles create a major fork in the road for designers (especially those in UI design), and many projects begin with the question of which world to jump into. Luckily, we’re here to help answer that question with an in-depth look at each design style. We’ll also explore Google’s all-new design language, Material Design, which combines the aesthetic of both skeuomorphism and flat design....
I was curious what colors were being used by large, popular sites, so I decided to find out.Alexa.com maintains a list of the most visited sites on the internet. I wrote aPHP script to scrape the ten most popular sites and record all the colors used in the sites' home pages and style sheets. I plan to rescrape the data on a regular basis. Because of this, I'll keep analysis to a minimum, since it could become outdated when the data changes. Once I have data over a larger time period I'll be able to examine and graph trends in web development. I also plan to examine the difference in color usage between popular websites from different parts of the world....
Except for those who are battling with a crappy connection, the internet moves really fast. Trends will always come and go, but they change at a particularly quick pace on the web. With evolving consumer demands, constant innovation, and the rapid exchange of ideas, the web never sleeps, never stops changing, never stops growing. And yet, despite the limitless possibilities and perpetual transformations, there are some trends in digital design that maintain great staying power. Certain elements of design are timeless and transcend all mediums, with the web being no exception. And one of the neat paradoxes where the internet meets design is that growing expertise and capabilities on the web need not call for greater intricacy or complexity in design. Often innovation is as simple as simplicity itself.In the vast, equalizing space that is the web, great design is accessible to all....
Light and shadow can add qualities like depth, dimension, perspective, realism, and visual interest to your designs. This can simultaneously draw viewers into your design and make it seem to pop off the page or screen.
But…it’s easy to get carried away. Overdoing effects is a no-fail way to make an otherwise good design look amateurish and tacky.
To sum up, the secret to using light and shadow in a smart way involves keeping two things in mind: purpose and subtlety. First, make sure any effect you’re using has a specific, practical purpose and makes sense for your project; then, take a “less is more” approach to applying it to your design. If you’re using an effect that came with your design program, the default settings are always more dramatic than realistic (particularly for shadows); don’t rely on them, you’ll likely want to make them softer, lighter, and more subtle....
|



 Your new post is loading...
Your new post is loading...






























Here's what's trending in design in 2018.