 Your new post is loading...
 Your new post is loading...
Why have I used the adjective 'sensible' in my headline, instead of something more click-worthy like 'crucial'? The answer is that web design trends in 2017 should be all about meeting the user's needs. Gone is the temptation to show off what the browser can do, in its place is a passion for proper design; form follows function. Ignore all the web design trends pieces that tip their hats to virtual reality or to eye-catching animation; 2017 is about utilitarianism. Here are the 10 trends I think will be most noticeable....
Light colors are easy on the eye, which means that they aren’t as likely to take attention away from the main goal or goals of a site. Negative space, on the other hand, makes websites look less cluttered and easier to navigate. Even though negative space can actually be filled with any color, white is typically the safest bet. For example, a brand like Best Buy is associated with the colors blue and yellow, but the company primarily uses these colors in the navigation menu of its site, which leaves plenty of whitespace to help guide visitors' eyes to calls-to-action (CTAs) like "Shop" and "Find out more."
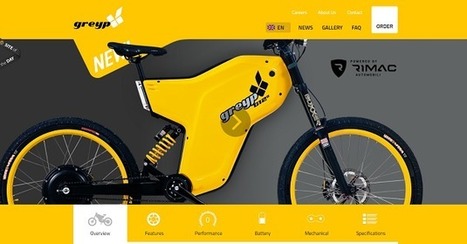
Some brands, however, are okay with challenging the rules of Web design and are doing so with colorful designs that are pushing the best-practice boundaries. Although colorful designs are certainly not for everyone, they can be successful when they are executed correctly and used for the right brand. For some inspiration, check out the six colorful websites featured below...
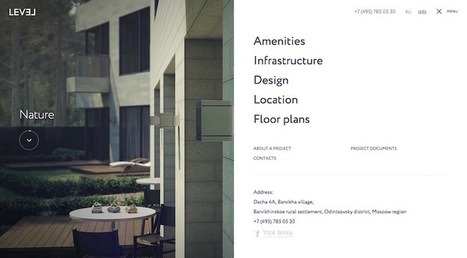
Here is an awesome showcase of creative side menu websites that we have prepared with the aim to provide you the dose of inspiration for your upcoming design projects. Other than coming up with a website that has side menus you can suggest other guys in your field too for them to take inspiration and work on coming up with the one for themselves.
I personally liked them all as these are visually stunning and creative. With the belief that you all will like them too let us begin with the compilation of creative side menus websites. Check it out!...
WordPress themes are great sources of design inspiration, but it’s even more interesting to check out the best selling premium themes to see the kind of styles are popular with the general public. In today’s web design showcase I round up some of the most purchased themes from multiple marketplaces to compare their layouts. Can you see any common trends?...
If you are thinking about designing a new website or redesigning your old one, you are probably aware of just how labor-intensive the process can be. From wireframing to picking design elements to testing your design across a variety of screen sizes and browsers, designing a new site is a huge undertaking.
You could do it all by hand, but fortunately, there are many free tools that exist to make the process easier – and we’ve put together a list of our favorites.
Keep reading to see our list of 27 free web design tools that will help you create a better-looking website....
Canva just introduced a simple-as-pie new online Design School that empowers everyone to learn AMAZING graphic design skills. Yes, it’s for people just like us — businesses & brands communicating through social media! The school includes a series of quick & easy tutorials that cover everything beginners need to know about design. So if you want to become a better visual communicator, here’s a taste of the powerful graphic design hacks you’ll learn at the Canva Design School....
Let’s take a quick look at some new trend of web design to keep in mind when designing your next site. Enjoy the list of thirty two inspiring responsive web design examples.
Responsive design, which allows designers and developers to build websites that adapt to every screen size, is one of the most empowering web tools to be adopted in the last decade.
But adapting to the screen is only the first frontier of a new, responsive web. Today, users expect online experiences that not only respond to what device they're using, but also their location, time of day, what they’ve already read, and events happening in real time.
To capture a user’s attention for the next generation of the web, you’ll need more than just responsive design. You’ll need a responsive philosophy....
...Having a style guide for reference is especially important if you are passing off a CMS to a client who will be using it to create content on a regular basis. Without a guide your client may go nuts with customization features that may be built into the theme. Before you know it, he will have used 10 different typefaces in various places and multiple header colors and sizes. The beautiful website you created can end up looking like digital goulash in the end, which is no good for your portfolio.
I’d like to introduce you to Stylify Me, a handy new tool that can automatically create a quick style guide for any website. Simply enter the site URL and the app will return its background colors, text colors, typography, and image dimensions....
Looking for some inspiration as you build you next website?
Design is valuable, an investment, and will pay dividends over the life of your business. First and foremost, your website may be one of the first things that a potential customer sees related to your brand. If they come to a website that looks like it was built in 1995 using Adobe Dreamweaver, this will reflect poorly on the brand.
Worse, a bad design may be enough to send someone running back to Google and into the arms of a competitor that has a website that is easy on the eyes. A good design is simple. The arch-enemy of a good website is complexity. Why?...
Cool advice...Today’s infographic covers the psychology behind type choices. You will learn how serif, sans serif, script, modern, and display typefaces and their fonts are best used for moving your audience to feel how you want them to feel....
|
Some trends last for ages while others are cyclical, but whether classic or fleeting, design trends are both inspiring and incredibly useful when it comes to your graphics work. So what’s been hot in 2016? The five styles that have dominated the year so far are outlined here to help you develop eye-catching and relevant concepts, while still staying true your unique creative vision.
We rounded up visual examples of each design trend using royalty-free stock graphics, which you can easily incorporate into your own projects. Here’s the breakdown....
Typography is an important but often under-represented part of a website's layout. With so much focus being placed on the presentational aspects of CSS and the use of large images and media that choke bandwidth restraints; it’s nice to occasionally remember that textual content can also make an impact on users and their experience. Content remains king, and a few good fonts can make even the simplest of sites look smart - though not so many that you have to wait for ages for the text to be visible.
Because of this, I’m going to show you a few handpicked examples of sites that make their content look terrific, and why you should consider following their example in your own work. We’re going to take a journey of how elegant typography can make a site shine; looking at the bold, creative, navigational, simplistic and interactive content that makes the designer's voice speak volumes - so let’s get started!...
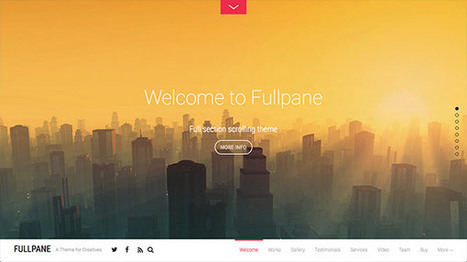
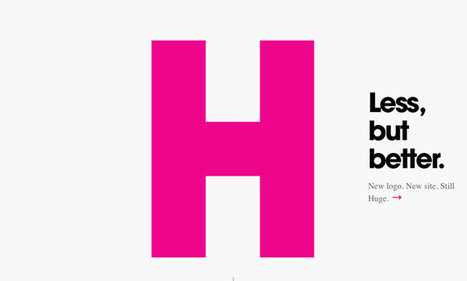
Every year web design trends come and go, and it’s necessary for designers to keep up with them in order to stay up-to-date. Designers see each other’s work, browse likes and comments, and draw conclusions. Although minor trends pop up all the time, we’ll only talk about one of the major trends in this article: single page design.
Yes, we are a tad late, but it’s always a great post to see how trends have moved forward, or how designs last year are now this years trends.
It’s interesting to look at where 2015 will take us. Is the trend of flat web design over? We certainly won’t be missing responsive web design this year, with more and more devices being created and used to surf the web. Or will go back to mobile only websites. Only time will tell.
We would love to pull our favourite out from this lot posted below, but we simply cannot, there are too many great designs in all shapes and sizes, what is your favourite ?...
Single page designs can be an excellent technique for tackling smaller websites, even those that you might not think could ever be done without multiple pages. There are tons of great reasons for using a single page site, from ease of maintenance to reduced bandwidth needs.
If you’re tackling a shorter site, one that would normally have a handful of pages, consider using a single page, and see if it will make the project easier and more user friendly. Read on for more information on the benefits, when (and when not) to use them, and some best practices you should follow....
Inspiration plays an important role in the web design process. Keeping up and checking out the latest trends is a great way to see what is working and what you should avoid.
The most vital part of the website, along with functionality, is the way it looks. The 1990′s are over, meaning ugly websites should not even exist. Let’s face the truth, people judge by looks all the time. You think a cute girl, or guy for the women, isn’t going to get noticed as soon as he/she enters an overcrowded Starbucks? I’ll let you figure that out yourself…
Presenting a beautiful website to a first time visitor will make them stop for a second and say, “Wow, this site is pretty sexy!” Why look foul when you can look good? Focusing on designing a gorgeous website for any niche/industry is totally worth it, especially if it’s your brand.
Today we collected twenty-five outstanding web designs that will make any designed drool. Enjoy!...
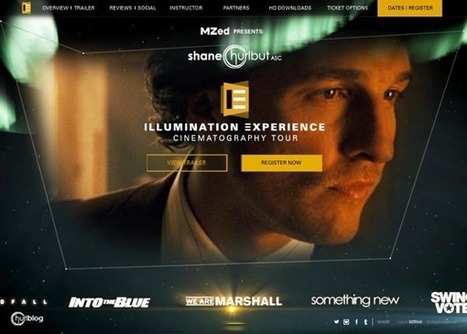
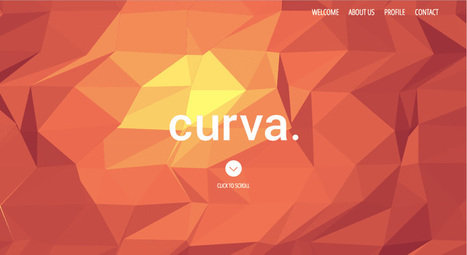
The very first website with parallax scrolling effect was designed by Ian Coyle in 2011. It was the site for Nike “Nike Better World”. These days parallax scrolling is overused by a wide range of websites. However, it’s a great tool that gives pleasant user experience and is a perfect solution for storytelling. In this roundup I put together 30 fantastic examples of parallax scrolling websites for your inspiration. Feel free to click on the images to see the parallax scrolling websites in action....
Decisions, decisions, decisions! Every day we are faced with a constant series of decisions. Whether it is deciding to eat that piece of cake, or make a career change, the decisions we make shape our lives and who we are.
We like to think that all of our decisions are rational and that we are in control, however our unconscious mind, drives how we respond to advertising, brands, products, and in the end determines all of our buying decision. As a result, our landing page design plays an integral role in how our brains make a decision to buy a product or not. The reasons unconscious triggers determine our decisions can be found in the structure of our brain. We can break our mind into three separate parts....
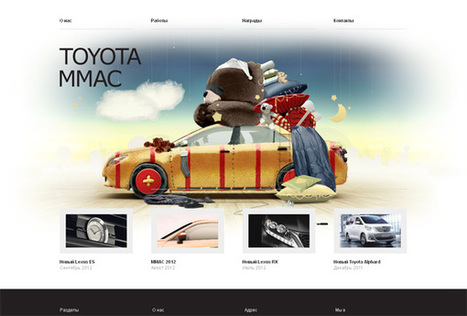
Creating a successful website involves more than just a visually appealing design. The most effective websites create a satisfying user experience based on how consumers track and read the information on the page.
After navigating through the wilderness of search results, a unique visitor has landed on your page, and you’ve got one shot to make things work. For people who care about UX design, a user’s behavior and impressions about a site, along with whether they stay and convert, is important.
Is the site easy to navigate? Is the information organized? Will user’s click your CTA? These questions, among many others, should be considered when choosing the layout for your site because it can play a huge part in why users stay and why they convert....
The color scheme of a site creates its atmosphere. It should be fitting, good looking, and attractive. At the same time, it should not impede visitors to use the website and easily find all necessary information. No matter what kind of business you have, don’t be afraid to use bold color schemes for your website. Here I have showcased 50 fantastic websites with extremely bright color palette for inspiration. All of them are great examples of beauty and creativity in web design....
|



 Your new post is loading...
Your new post is loading...









































10 very interesting website design trends to note from eConsultancy.