The layout of a responsive website is designed in such a way so that it becomes sensitive to the screen size of the device, which is used for accessing it. In the present time most of the websites are not responsive. But the pace at which the number of mobile users is increasing, it is high time for the entrepreneurs or the webmaster to upgrade their site and make it responsive.
This is especially applicable for the owners of the ecommerce sites as it will definitely impact the conversion rate of their site. There are many ways with the application of which a website can be made responsive. A skilled and knowledgeable web designer can accomplish the task with ease and efficacy if he or she is aware of the technique.
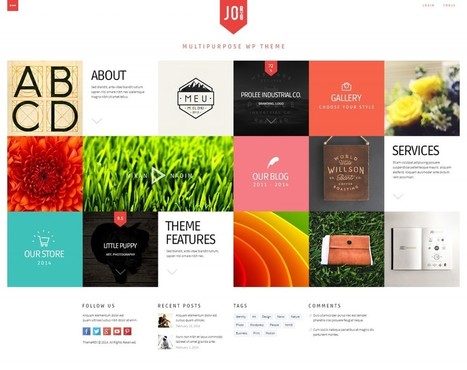
We have collected 30+ responsive websites from the internet which is going to be of great help for the designers. These examples will help the designers to draw valuable inspiration as far as the style and layout of the website is concerned....



 Your new post is loading...
Your new post is loading...




















Good sample of responsive designs.